一、事件捕获1、概念事件捕获:从document到触发事件的那个节点,自上而下的去触发事件。2、图解二、事件冒泡1、概念事件冒泡:从触发事件的那个节点一直到document,是自下而上的去触发事件。2
一、事件捕获
1、概念
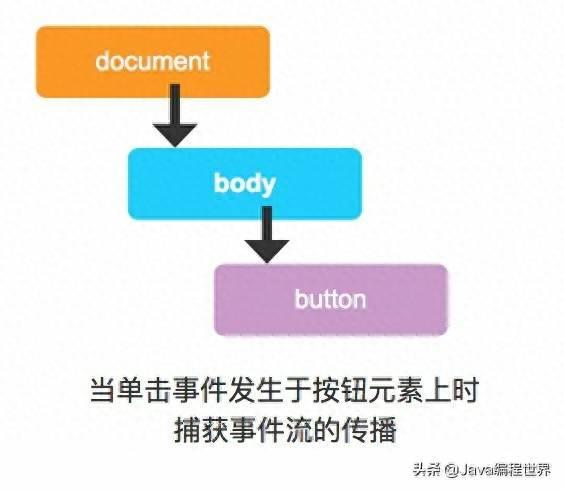
事件捕获:从document到触发事件的那个节点,自上而下的去触发事件。
2、图解

二、事件冒泡
1、概念
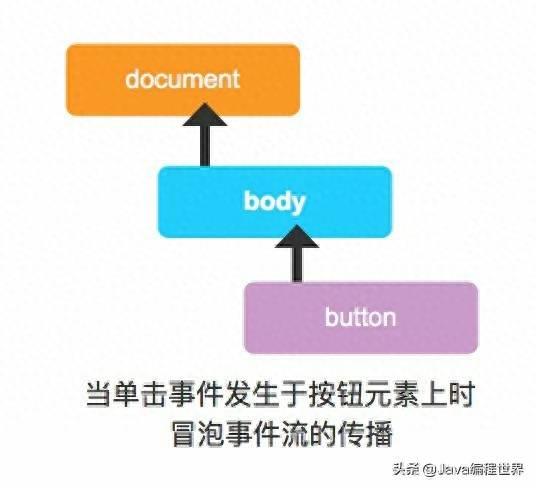
事件冒泡:从触发事件的那个节点一直到document,是自下而上的去触发事件。
2、图解

三、DOM事件流
1、概念
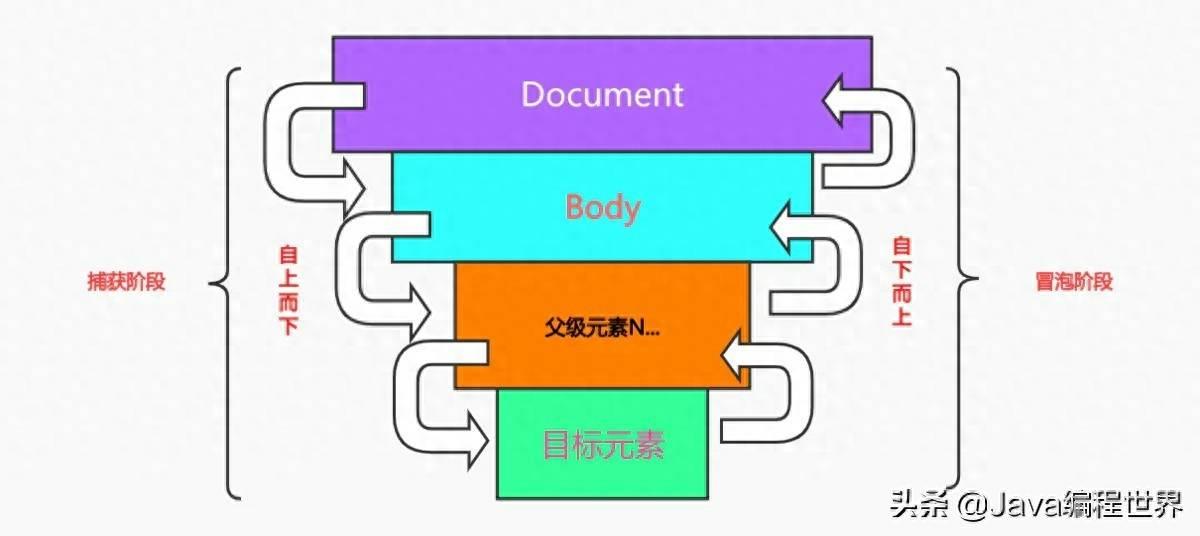
DOM事件流相当于将事件捕获与事件冒泡两者结合起来,事件触发的顺序是先进行事件捕获阶段 => 目标元素阶段 => 事件冒泡阶段。
2、图解

3、示例
绑定事件方法(addEventListener)的第三个参数是控制事件触发顺序的,默认为false,即事件冒泡;若为true,即事件捕获。
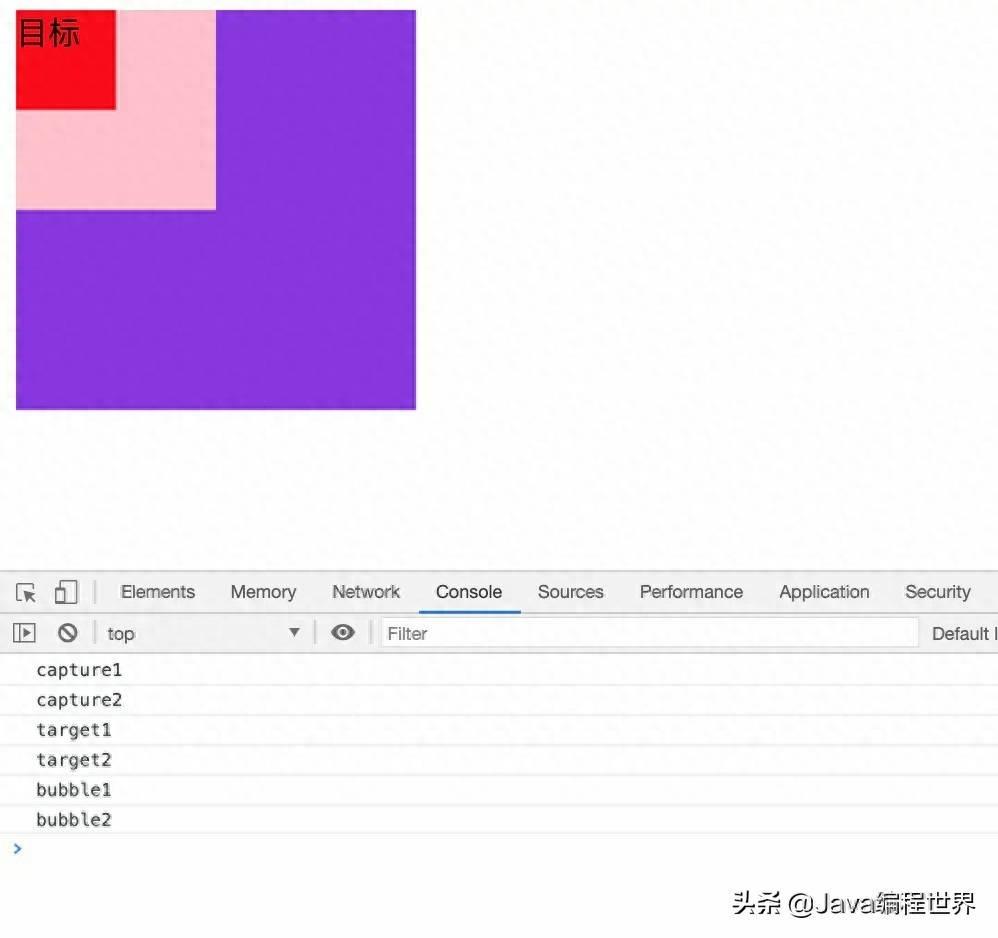
事件 .boxA { width: 200px; height: 200px; background-color: blueviolet; } .boxB { width: 100px; height: 100px; background-color: pink; } .boxC { width: 50px; height: 50px; background-color: red; }let boxA = document.getElementById(\"boxA\"); let boxB = document.getElementById(\"boxB\"); let boxC = document.getElementById(\"boxC\"); //目标元素 boxC.addEventListener(\'click\', function () { console.log(\"target1\"); }, true); boxC.addEventListener(\'click\', function () { console.log(\"target2\"); }, true); // 事件冒泡 boxB.addEventListener(\'click\', function () { console.log(\"bubble1\"); }, false); boxB.addEventListener(\'click\', function () { console.log(\"bubble2\"); }, false); // 事件捕获 boxA.addEventListener(\'click\', function () { console.log(\"capture1\"); }, true); boxA.addEventListener(\'click\', function () { console.log(\"capture2\"); }, true);目标
4、结果

五、事件捕获或事件冒泡的阻止
1、用法
#当在事件流执行过程中,需要阻止后续的事件的执行,可以使用以下语法event.stopPropagation();
2、示例
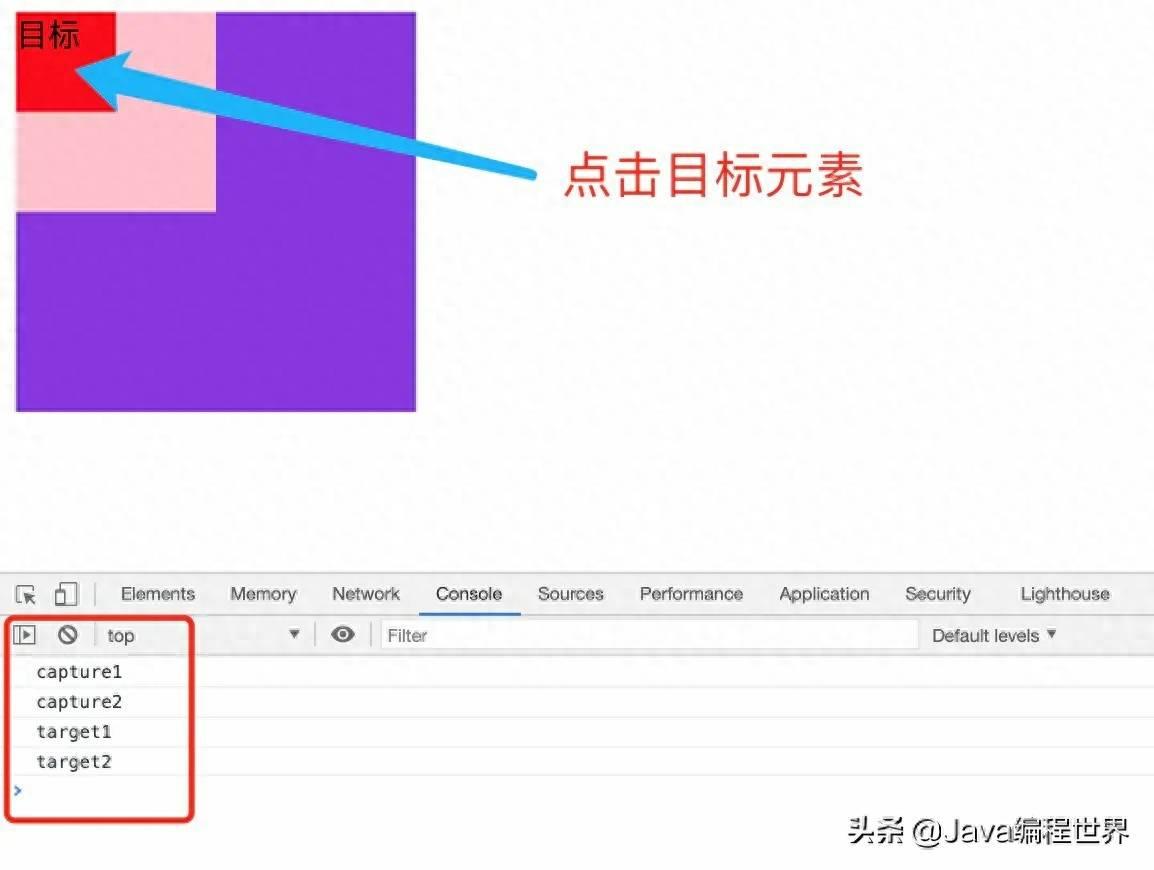
事件 .boxA { width: 200px; height: 200px; background-color: blueviolet; } .boxB { width: 100px; height: 100px; background-color: pink; } .boxC { width: 50px; height: 50px; background-color: red; }let boxA = document.getElementById(\"boxA\"); let boxB = document.getElementById(\"boxB\"); let boxC = document.getElementById(\"boxC\"); //目标元素 boxC.addEventListener(\'click\', function (e) { console.log(\"target1\"); e.stopPropagation(); }, true); boxC.addEventListener(\'click\', function () { console.log(\"target2\"); }, true); // 事件冒泡 boxB.addEventListener(\'click\', function () { console.log(\"bubble1\"); }, false); boxB.addEventListener(\'click\', function () { console.log(\"bubble2\"); }, false); // 事件捕获 boxA.addEventListener(\'click\', function () { console.log(\"capture1\"); }, true); boxA.addEventListener(\'click\', function (e) { console.log(\"capture2\"); }, true);目标
3、结果

五、总结
- 事件函数执行顺序:捕获阶段的处理函数最先执行,其次是目标阶段的处理函数,最后是冒泡阶段的处理函数。目标阶段的处理函数,先注册的先执行,后注册的后执行。
- 事件阻止只能阻止后续的阶段事件并且未作用于同一元素上的事件函数。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人,本站仅供展示。如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件至 97552693@qq.com 举报,一经查实,本站将立刻删除。