css中的块级元素了解(css父元素和子元素)
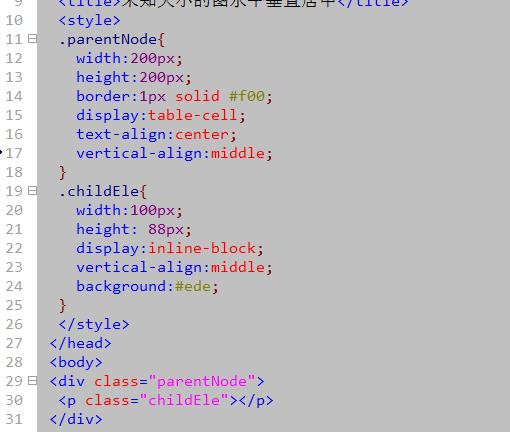
ainer\">简单的场景:是知道父元素和子元素大小,直接margin:xxauto;text-align:center;面试场景:父元素大小未知,子元素大小已知来源地址:方法一:table-cell- 2
- 0
css中的块级元素了解
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!